Website performance is critical in today’s fast-paced digital environment. A slow website can negatively affect the user experience, resulting in :
High Bounce Rates: If your website loads slowly, irritated users will easily leave.
Low Search Engine Rankings: Websites that load quickly are given preference in search engine results.
Revenue Lost: Conversions and sales can be directly impacted by slow loading times.
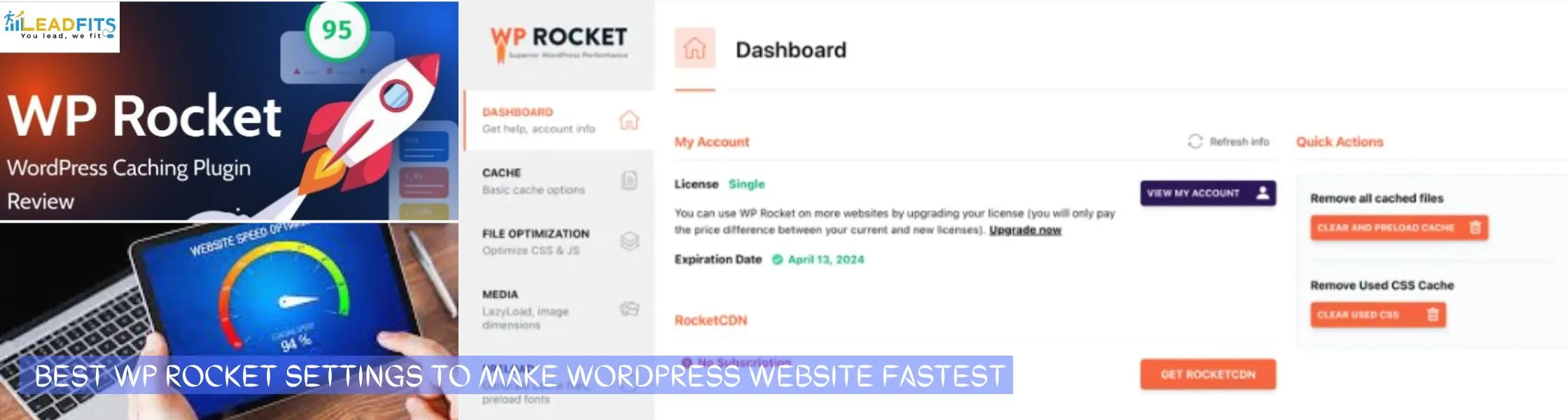
Welcome to WP Rocket: The WordPress Speed Optimizer
WP Rocket is a high-end WordPress caching plugin that is well-known for its outstanding performance and intuitive UI. The loading speed of your website can be significantly increased with its robust feature set.
Key Features of WP Rocket
- Caching: Improves loading times and drastically lowers server load by producing static versions of your website’s pages.
- File Optimization: File optimisation reduces the amount of CSS and JavaScript files and speeds up loading times.
- Image Optimization: It preserves quality while optimising photos for online distribution.
- Lazy Loading: By loading videos and images only when they are visible, lazy loading speeds up website loads.
- Browser Caching: This technique reduces the need for repeated downloads by using browser caching to keep website assets locally.
- Database Optimization: Optimises your WordPress database by eliminating superfluous information and enhancing efficiency.
- CDN Support: It easily connects with well-known Content Delivery Networks (CDNs) to provide your website’s content to users across the globe more quickly.
Best WP Rocket Settings :
1. Installation and Initial Setup
Purchase and Install: Get a license for WP Rocket and set up the plugin on your WordPress website.
Initial Setup: The plugin offers a user-friendly setup wizard to help you with the first configuration.
2. Cache Management
- Enable Caching : Depending on the requirements of your website, activate basic caching and adjust cache settings.
- Mobile Caching : For the best performance on mobile devices, enable mobile caching.
- User Cache : If user login is available on your website, enable user cache.
- Cache Age : Adapt the cache age to the frequency of updates to your website.

3. File Optimization
Minify CSS : Turn on CSS minification to make CSS files smaller.
Improve CSS Delivery : To further minimise file size and speed up loading, remove any unnecessary CSS.
Minify JavaScript : Merge JavaScript files into a single file to reduce the number of HTTP requests.
Defer JavaScript Execution : Delay the execution of JavaScript to improve initial page load speed.
4. Media Optimization
- Lazy Load : To increase the speed at which pages load, enable lazy loading for videos, iframes, and pictures.
- Add Missing Image Dimensions : In order to enhance the speed at which images load, add missing image dimensions.
5. Preload Cache
Enable Preloading : Preloading should be enabled in order to replicate visitor behaviour and guarantee that every page is efficiently cached.
Preload Links : By pre-fetching linked sites, preloading links can increase the perceived loading speed.
Preload Fonts : Custom fonts can be preloaded for quicker download times.

6. Advanced Rules
- Do Not Cache URLs : List URLs that should not be cached, such as checkout and cart pages, by selecting “Do Not Cache.”
- Purge URLs : Set up URLs to be deleted from the cache if new content is added.
7. Database Optimization
Clean Up Database : Optimise the WordPress database by eliminating superfluous information like auto-drafts, revisions, and spam comments.
8. CDN Integration (Optional)
Integrate with CDN : For better performance, connect WP Rocket to your CDN if you’re using one.
ALSO READ >
9. Heartbeats
Reduce Heartbeats : To lessen server stress, cut down on the number of WordPress background processes.
10. Add-ons
Varnish Compatibility : If your server is using Varnish caching, turn on this add-on.
WebP Compatibility : If you’re using a plugin that creates WebP images, turn on this add-on.
CloudFlare Integration : For improved performance, integrate WP Rocket with CloudFlare.
11. Image Enhancement (Imagify)
Install and Configure Imagify : To optimise photos for online distribution, install and set up the Imagify plugin.
Testing and Refinement
Test Website Speed : Use tools like Google PageSpeed Insights, GTmetrix, and Pingdom to retest the speed of your website after configuring WP Rocket.
Analyze Results : Examine the test results and note any areas that could have more optimisation.

Refine Settings : Adapt WP Rocket’s parameters to the needs of the website and the test results.
Exclude Images from Lazy Loading : To guarantee that important images load instantly, remove them from lazy loading (such as logos and hero images).
Benefits of Using WP Rocket
Improved User Experience : Reduced bounce rates and happier visitors are the results of faster loading times.
Enhanced Search Engine Rankings : Increased search engine prominence as a result of faster websites.
Increased Conversions : Quicker loading times have the potential to boost revenue and conversion rates.
Improved Website Performance : The overall stability and performance of the website has improved.
Time Savings : WP Rocket saves you time and effort by automating a lot of optimisation chores.
Conclusion
The speed and functionality of your WordPress website can be greatly increased by purchasing a potent caching plugin like WP Rocket. You can quickly set up and optimise WP Rocket to get the best results by following the instructions in this guide.